Ant Design Pro框架是蚂蚁金服开源的解决方案,技术栈基于 ES2015+、React、UmiJS、dva、g2 和 antd,一个也不熟,小研究下
1、首先项目下载地址
git clone https://github.com/ant-design/ant-design-pro --depth=1
2、目录结构
├── config # umi 配置,包含路由,构建等配置
├── mock # 本地模拟数据
├── public
│ └── favicon.png # Favicon
├── src
│ ├── assets # 本地静态资源
│ ├── components # 业务通用组件
│ ├── e2e # 集成测试用例
│ ├── layouts # 通用布局
│ ├── models # 全局 dva model
│ ├── pages # 业务页面入口和常用模板
│ ├── services # 后台接口服务
│ ├── utils # 工具库
│ ├── locales # 国际化资源
│ ├── global.less # 全局样式
│ └── global.ts # 全局 JS
├── tests # 测试工具
├── README.md
└── package.json
3、依赖
有时候npm很慢,可以装一下阿里的cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org npm config set registry https://registry.npm.taobao.org
安装依赖
cnpm install
4、启动
cnpm start
这里启动是一个空白的页面,假如想获取该项目所有模块,就像https://preview.pro.ant.design一样,可以如下下载
cnpm run fetch:blocks
5、新增自定义的页面
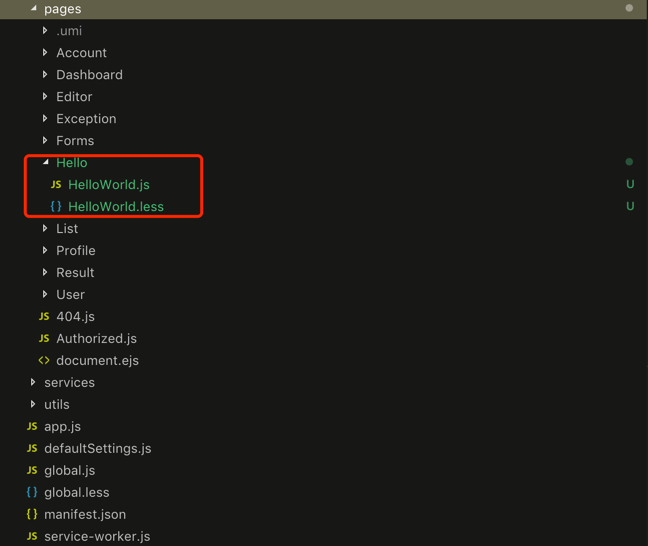
新增自定义页面,可以在src/pages目录下新建js和less文件或者文件目录

js文件
import React, { PureComponent } from "react";
//面包屑
import PageHeaderWrapper from "@/components/PageHeaderWrapper";
// 引入less
import styles from "./HelloWorld.less";
class HelloWorld extends PureComponent {
render() {
return (
<PageHeaderWrapper>
<div>
Hello World!
</div>
</PageHeaderWrapper>
);
}
}
export default HelloWorld;
less文件,直接样式文件里引入antd默认样式变量文件
@import '~antd/lib/style/themes/default.less';
6、配置路由
在config/router.config.js里添加
// HelloWorld
{
path: '/hello',
icon: 'hello',
name: 'hello',
routes: [
{
path: "/hello/helloWorld",
name: "helloWorld",
component: "./Hello/HelloWorld"
}
],
},
7、最后可以修改下左边栏的文字
export default {
'menu.home': '首页',
'menu.login': '登录',
'menu.register': '注册',
'menu.register.result': '注册结果',
'menu.dashboard': 'Dashboard',
'menu.dashboard.analysis': '分析页',
'menu.dashboard.monitor': '监控页',
'menu.dashboard.workplace': '工作台',
'menu.hello': '哈喽',
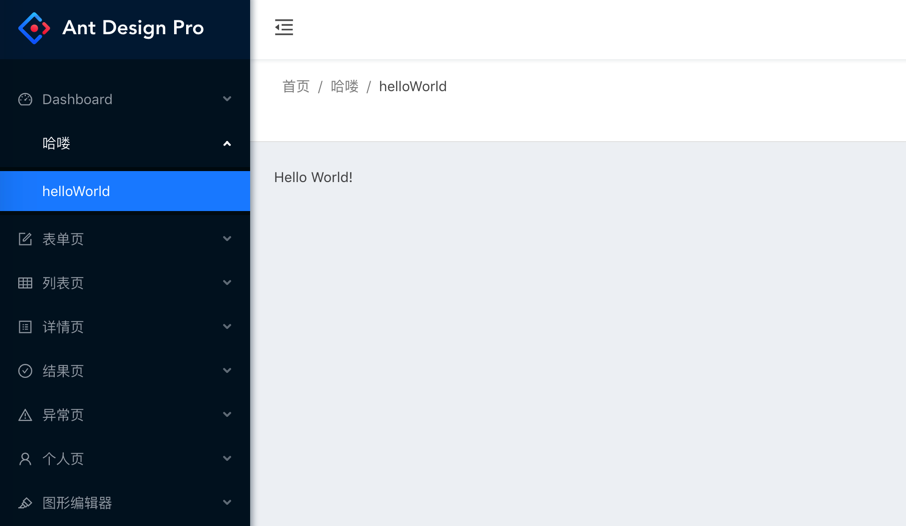
8、可以看到自定义新增的页面

http://localhost:8000/hello/helloWorld,对应routes里的path
