以Ant-design-pro为前端,和服务端进行交互,按照官网的说明,请求里程如下:
1、UI组件交互操作; 2、调用model的effect; 3、调用统一管理的service请求函数; 4、使用封装的request.ts发送请求; 5、获取服务端返回; 6、然后调用reducer改变state; 7、更新model。
本文主要是通过ant-design-pro+springboot完成一个demo,基本参考了网上的流程,前端不熟,原理啥的基本还是不太懂,基本都是套用,具体有兴趣可以参考文章最后面的参考链接
1、首先拉下代码,并且直接将https://preview.pro.ant.design/里所有的模块都下下来
git clone https://github.com/ant-design/ant-design-pro --depth=1 cd ant-design-pro npm install npm run fetch:blocks
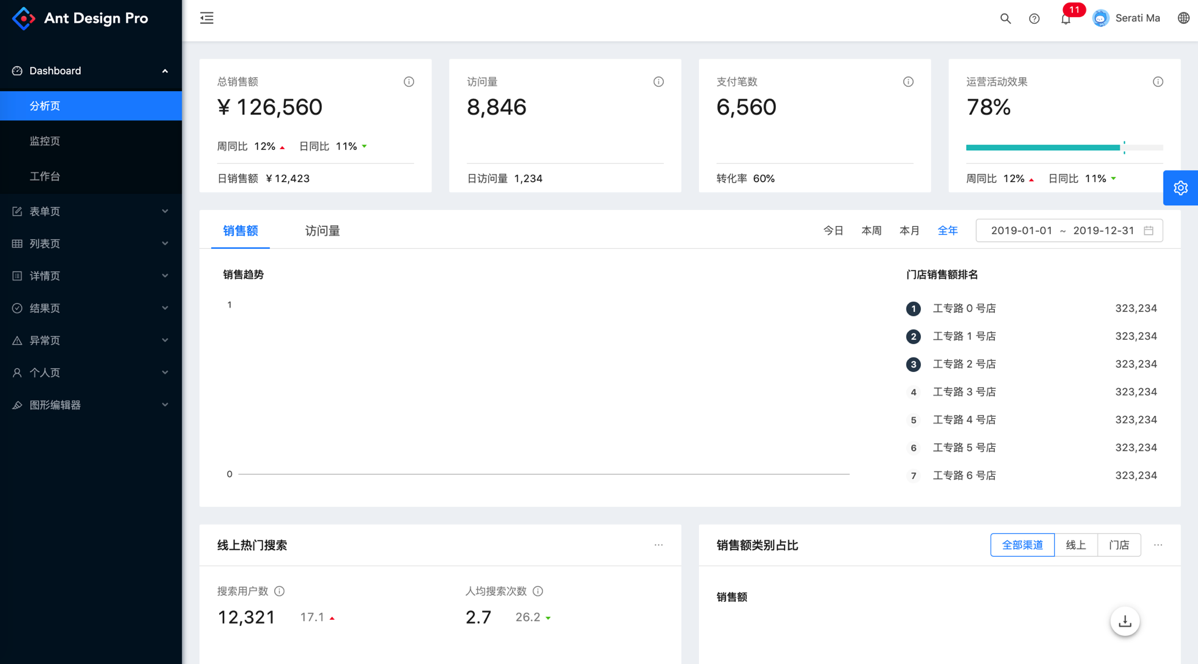
2、直接start能够看到ant-design-pro默认的全局页面
npm start
默认跳转到:http://localhost:8000/dashboard/analysis

3、如果此时直接编译前端文件,编译后的文件在dist/目录下
npm run build
4、新建一个springboot工程,maven新增依赖
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
src/main/resources下新增static目录,将上一步dist/下编译好的前端文件copy到static下面
修改下server port
server.port=18080
5、启动springboot工程,输入localhost:18080,发现了一个登录界面

6、授予权限跳过登录页面,将src/utils/authority.js最后一个return加一个|| [‘admin’],这样拥有管理员权限
// use localStorage to store the authority info, which might be sent from server in actual project.
export function getAuthority(str?: string): string | string[] {
// return localStorage.getItem('antd-pro-authority') || ['admin', 'user'];
const authorityString =
typeof str === 'undefined' ? localStorage.getItem('antd-pro-authority') : str;
// authorityString could be admin, "admin", ["admin"]
let authority;
try {
if (authorityString) {
authority = JSON.parse(authorityString);
}
} catch (e) {
authority = authorityString;
}
if (typeof authority === 'string') {
return [authority];
}
// preview.pro.ant.design only do not use in your production.
// preview.pro.ant.design 专用环境变量,请不要在你的项目中使用它。
if (!authority && ANT_DESIGN_PRO_ONLY_DO_NOT_USE_IN_YOUR_PRODUCTION === 'site') {
return ['admin'];
}
return authority || ['admin'];
}
7、添加一些控制器,跳过一些404,页面正常登录
package com.caocao.test.herculesserver.controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
/**
* Copyright (C), 2018-2019
* FileName: UserController
* Author: lihui
* Date: 2019/6/24
*/
@RestController
public class UserController {
@RequestMapping("/api/currentUser")
public String queryCurrent() {
return "queryCurrent";
}
@RequestMapping("/api/login/account")
public String fakeAccountLogin() {
return "fakeAccountLogin";
}
@RequestMapping("/api/fake_chart_data")
public String fakeChartData() {
return "fakeChartData";
}
}
8、接着可以新增页面,js和less文件
src/pages/Demo/Demo.js
// 必须引入
import React, { PureComponent } from "react";
// 面包屑
import PageHeaderWrapper from "@/components/PageHeaderWrapper";
// 引入阿里dva框架,不然不能和服务端交互,必须引入
import { connect } from "dva";
// 引入less
// eslint-disable-next-line no-unused-vars
import styles from "./Demo.less";
// 这个注解解释起来有点麻烦,但要注意以下几点
// 1.@connect必须放在export default class前面
// 2.这个不写,你在这个页面里面获取不到服务器返回给你的数据
// 3.采用解构赋值的方式,第一个参数Demo是命名空间,我们数据就是从这里拿到的
@connect(({ demo, loading }) => ({
data: demo.data, // 将data赋值给
loading: loading
}))
class Demo extends PureComponent {
// componentWillMount渲染之前调用,一般处理ajax异步回来的数据,
// 等下面render渲染的时候好绑定
componentWillMount() {
console.log("渲染之前调用");
console.log("之调用一次");
}
// 每次调用render之前渲染
componentDidMount() {
// 分发器,用dispatch一定要写@connect注解
const { dispatch } = this.props;
// 分发器调用models发起请求,具体流程是dispatch=>models=>services
dispatch({
// demo命名空间,fetch是该文件中的方法,对应src/models/demo.js,因为demo的namespace的值Demo
type: "demo/fetch",
// 参数,一般采用json格式
payload: { a: "1", b: "2" }
});
}
render() {
// 这里也采用了解构赋值
let { data } = this.props;
return (
<PageHeaderWrapper>
<div>
姓名:{data.name}<br />
邮箱:{data.email}<br />
网站:{data.website}<br />
</div>
</PageHeaderWrapper>
);
}
}
export default Demo;
src/pages/Demo/Demo.less
//样式文件默认使用 CSS Modules,如果需要,你可以在样式文件的头部引入 antd 样式变量文件:
//这样可以很方便地获取 antd 样式变量并在你的文件里使用,有利于保持页面的一致性,也方便实现定制主题。
@import "~antd/lib/style/themes/default.less";
9、新增边栏,src/locales/zh-CN/menu.ts
'menu.demo': 'DEMO',
10、config/router.config.js里新增
// Demo
{
path: '/demo',
icon: 'demo',
name: 'demo',
routes: [
{
path: "/demo/demo",
name: "demo",
component: "./Demo/Demo"
}
],
},
11、接着就按一开始的流程实施,创建Models,src/models/demo.js
// 导入接口文件,并采用解构的方式,
// 将demo.js的文件里面的queryUser1赋值给这里的queryUser1
import { queryUser1 } from "@/services/demo";
export default {
namespace: "demo",
// State 是储存数据的地方,收到 Action 以后,会更新数据。
state: {
data: {}
},
effects: {
/**
* @param payload 参数
* @param call 执行异步函数调用接口
* @param put 发出一个 Action,类似于 dispatch 将服务端返回的数据传递给上面的state
* @returns {IterableIterator<*>}
*/* fetch({ payload }, { call, put }) {
// 访问之前可以做一些操作
const response = yield call(queryUser1, payload);
// 拿到数据之后可以做一些操作
yield put({
// 这行对应下面的reducers处理函数名字
type: "save",
// 这是将最后的处理数据传递给下面的reducers函数
payload: response
});
}
// * fetch2({ payload }, { call, put }) {
// const response = yield call(queryCurrent);
// yield put({
// type: "saveCurrentUser",
// payload: response
// });
// }
},
reducers: {
/**
*
* @param state
* @param action
* @returns {{[p: string]: *}}
*/
save(state, action) {
console.log(action);
return {
...state, // es6三点运算符合,有点模糊解释不清楚
data: action.payload // 上面与服务器交互完的数据赋值给data,这里的data 对应最上面 state 里面的data
};
}
}
};
12、创建Service,src/services/demo.js
// json序列化的工具
import { stringify } from "qs";
// ant 自己封装好的发送ajax请求的工具
import request from "@/utils/request";
// get请求 注意 ` 这个符号 不是这种 ’号
export async function queryUser1(params) {
// stringify这个将json序列化 比如 {"a":1,"b":2} 转换成 a=1&b=2
// return request(`/server/api/test/user?${stringify(params)}`);
return request(`/api/user?${stringify(params)}`);
}
// post请求 注意 ` 这个符号 不是这种 ’号
export async function queryUser2(params) {
return request(`/api/user?${params}`, {
method: "POST"
});
}
13、添加springboot控制器
package com.caocao.test.herculesserver.controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.HashMap;
import java.util.Map;
/**
* Copyright (C), 2018-2019
* FileName: DemoController
* Author: lihui
* Date: 2019/6/24
*/
@RestController
@RequestMapping("/api")
public class DemoController {
@RequestMapping(“/user")
public Map<String, Object> user(String a, String b) {
Map<String, Object> map = new HashMap<>();
map.put("name", "lihui");
map.put("email", "me@lihuia.com");
map.put("website", "lihuia.com");
return map;
}
}
14、编译前端文件
npm run build
将dist编译好的文件dist/*放到springboot工程里static目录下
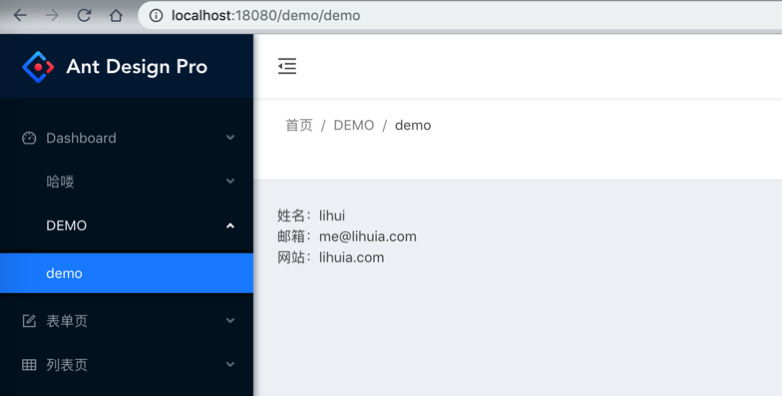
15、启动springboot工程,打开localhost:18080

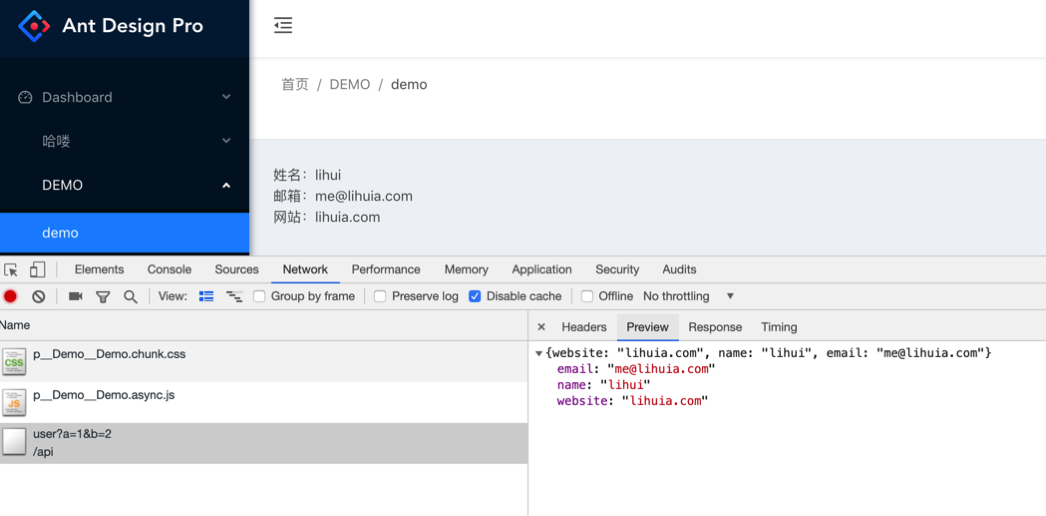
15、检察元素如下

参考链接:
https://pro.ant.design/docs/server-cn
https://www.bookstack.cn/read/AntDesignProDoc/docs-server.md
https://blog.csdn.net/Gskull/article/details/84866194
https://segmentfault.com/a/1190000018412076
https://www.yuque.com/ant-design/course/ipsba8
