经常会有人觉得JMeter自带的生成报告既慢又难看,当然它更需要保证的是性能和正确性,毕竟是开源软件,不太可能100%满足自己的所有需求,有人可能会提没有实时的曲线图,当然GUI模式是有插件可以展示实时曲线,但做性能测试一般都NoGUI压测,不可能还搞个界面点点点,性能损耗非常大,正常简单的想法,可能前端直接读取JTL文件里的数据,实时展示曲线,但是有一点,本身就是性能测试,并发量数据量是非常庞大的,JTL文件里是按请求维度保存的,那么曲线的最小时间区间的数据点,可能都要聚合JTL文件里很多条请求的数据结果,文件读取计算都可能要时间,显然这种想法不太实际
这里有一种方式,Grafana,InfluxDB和JMeter三者之间已有一些现成的模板以及插件融合在一起,通过Grafana和InfluxDB能够很好的提升JMeter监控的美感
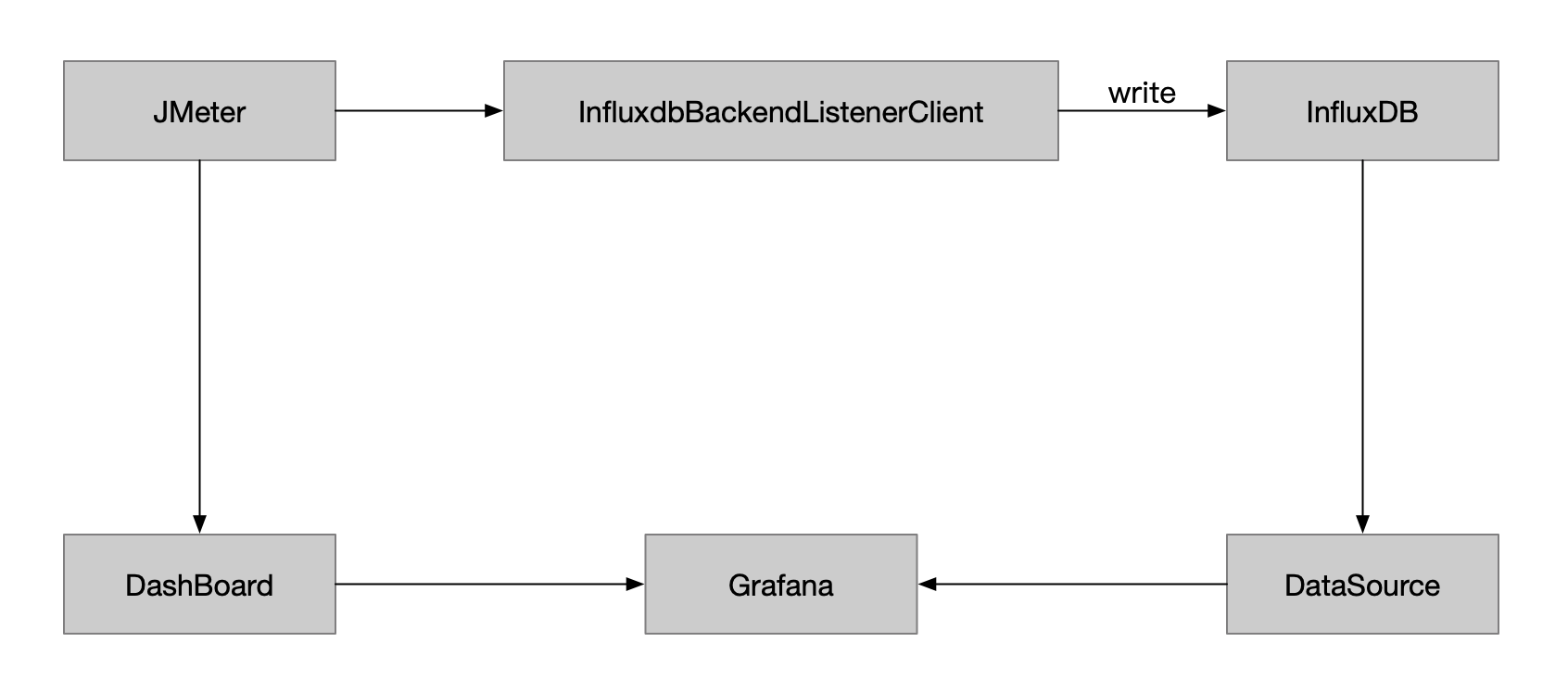
几个组件之间的关联关系大致如下
1、JMeter添加一个Backend Listener将数据写入InfluxDB
2、InfluxDB作为DataSource给最终Grafana展示提供数据源
3、Grafana根据提供的JMeter展示模板,将InfluxDB提供的数据展示在DashBoard上

本文就本地MacOS上简单部署尝试一波
1、grafana,这玩意很火,可以做数据监控,数据统计,还开源,运维监控用得很多
首先是安装,就直接brew安装
lihui@2020 ~ brew install grafana ==> Downloading https://ghcr.io/v2/homebrew/core/grafana/manifests/8.0.4 ######################################################################## 100.0%
启动grafana
brew services start grafana
查看端口
lihui@2020 ~ lsof -i:3000 COMMAND PID USER FD TYPE DEVICE SIZE/OFF NODE NAME grafana-s 67674 lihui 13u IPv6 0x6e991fa5b475ace3 0t0 TCP *:hbci (LISTEN)
输入域名http://127.0.0.1:3000可以打开web页面

2、influxdb,是一个时间序列数据库,官方说法是开源分布式时序,事件和指标数据库,无需外部依赖
brew install influxdb@1 brew services start influxdb
这里指定1.x版本安装,2.x版本变动太大,连数据库操作也都不是sql,而是JavaScript了
查看下8086和8088两个端口
lihui@2020 ~ lsof -i:8086 COMMAND PID USER FD TYPE DEVICE SIZE/OFF NODE NAME influxd 73287 lihui 8u IPv6 0x6e991fa5a53e1023 0t0 TCP *:8086 (LISTEN) lihui@2020 ~ lsof -i:8088 COMMAND PID USER FD TYPE DEVICE SIZE/OFF NODE NAME influxd 73287 lihui 7u IPv4 0x6e991fa5bd3865db 0t0 TCP localhost:radan-http (LISTEN)
好像没法登陆域名http://127.0.0.1:8086,就直接客户端连接
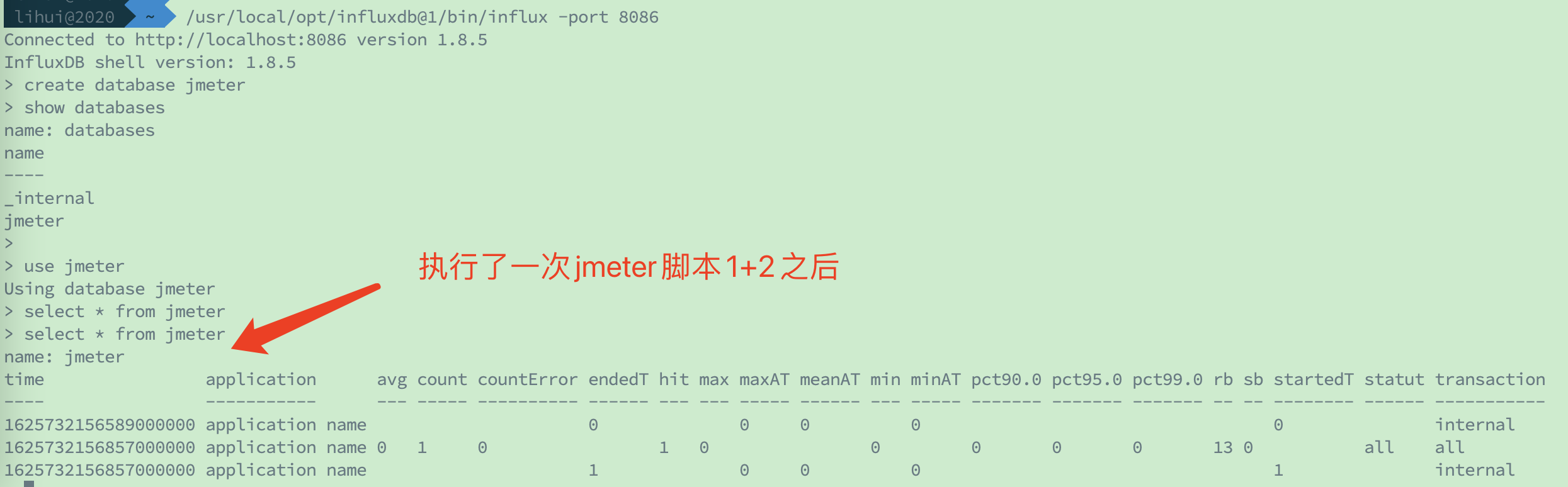
lihui@2020 ~ /usr/local/opt/influxdb@1/bin/influx -port 8086 Connected to http://localhost:8086 version 1.8.5 InfluxDB shell version: 1.8.5 > create database jmeter > show databases name: databases name ---- _internal jmeter
创建一个数据库jmeter
这里修改HTTP配置,/usr/local/etc/influxdb.conf文件去掉这两行注释
[http] # Determines whether HTTP endpoint is enabled. enabled = true # Determines whether the Flux query endpoint is enabled. # flux-enabled = false # Determines whether the Flux query logging is enabled. # flux-log-enabled = false # The bind address used by the HTTP service. bind-address = ":8086"
我先没有修改,但后面会用到,去掉这两行注释,然后重启influxdb服务
3、JMeter就没什么可说的,我的目的是持续压测过程中,结果数据能够实时展现出来
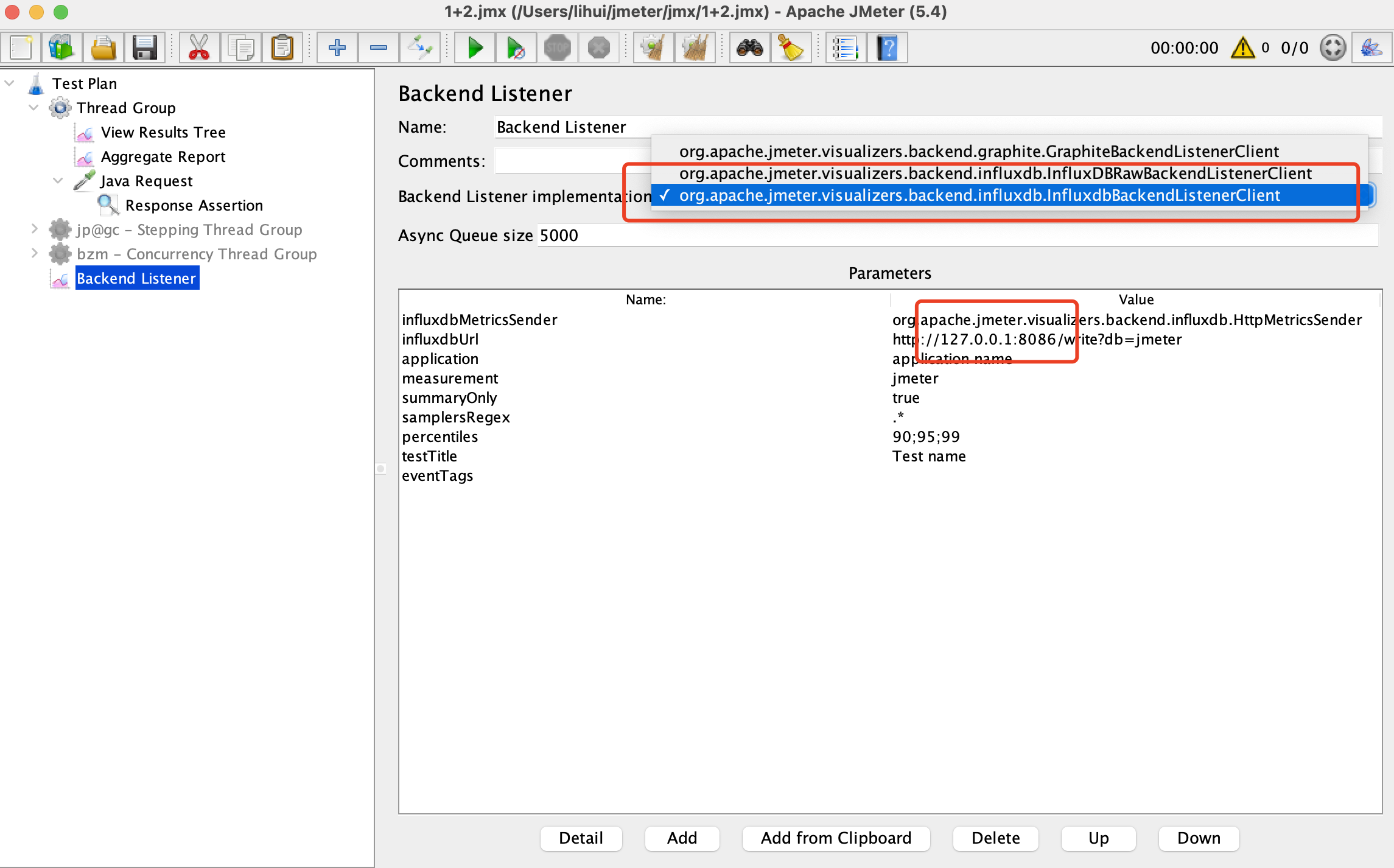
编辑一个jmeter脚本,添加一个Backend Listener,修改两个地方,大概意思很明了,添加一个Listener,压测的结果数据写入DB

执行一次该脚本,可以看到jmeter数据库里出现数据

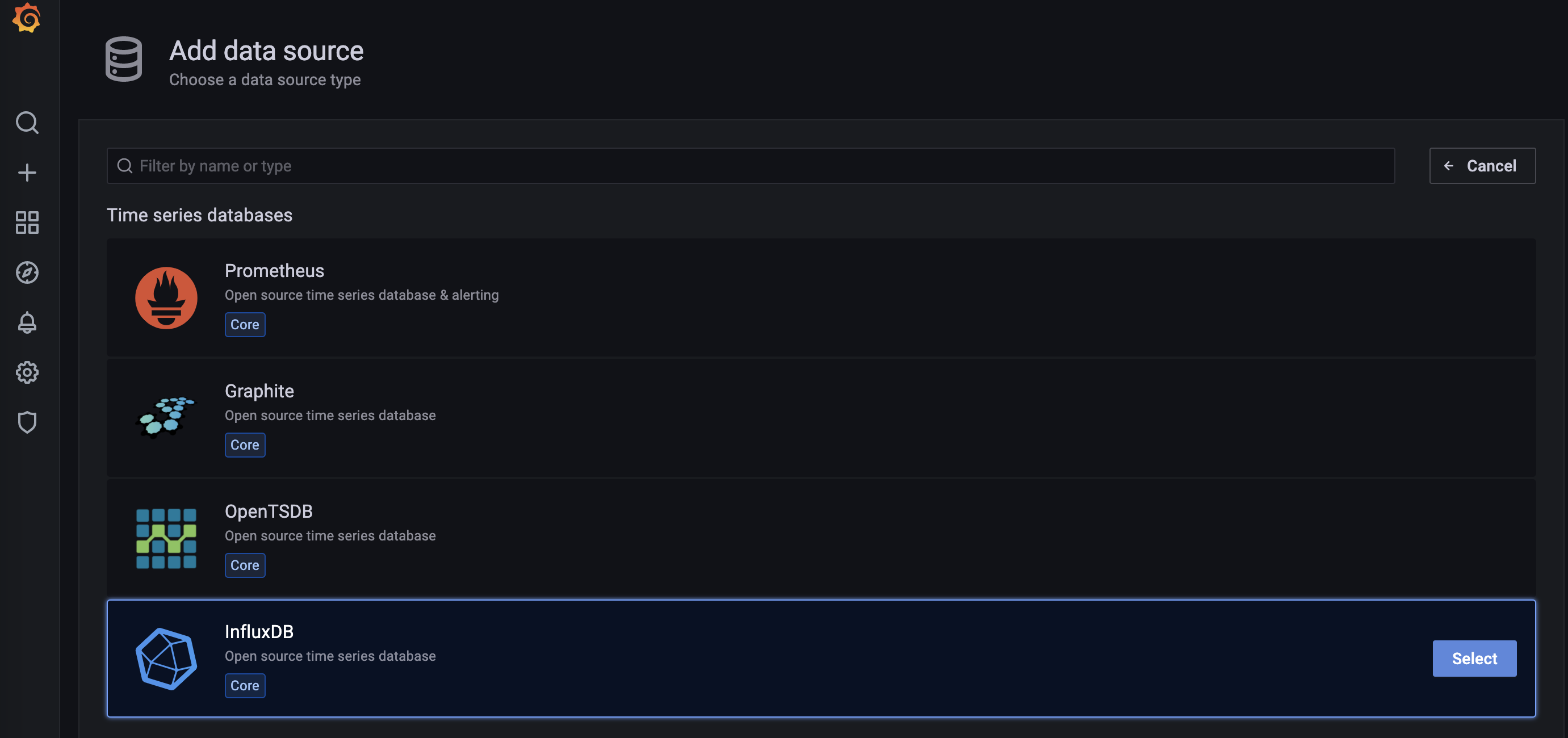
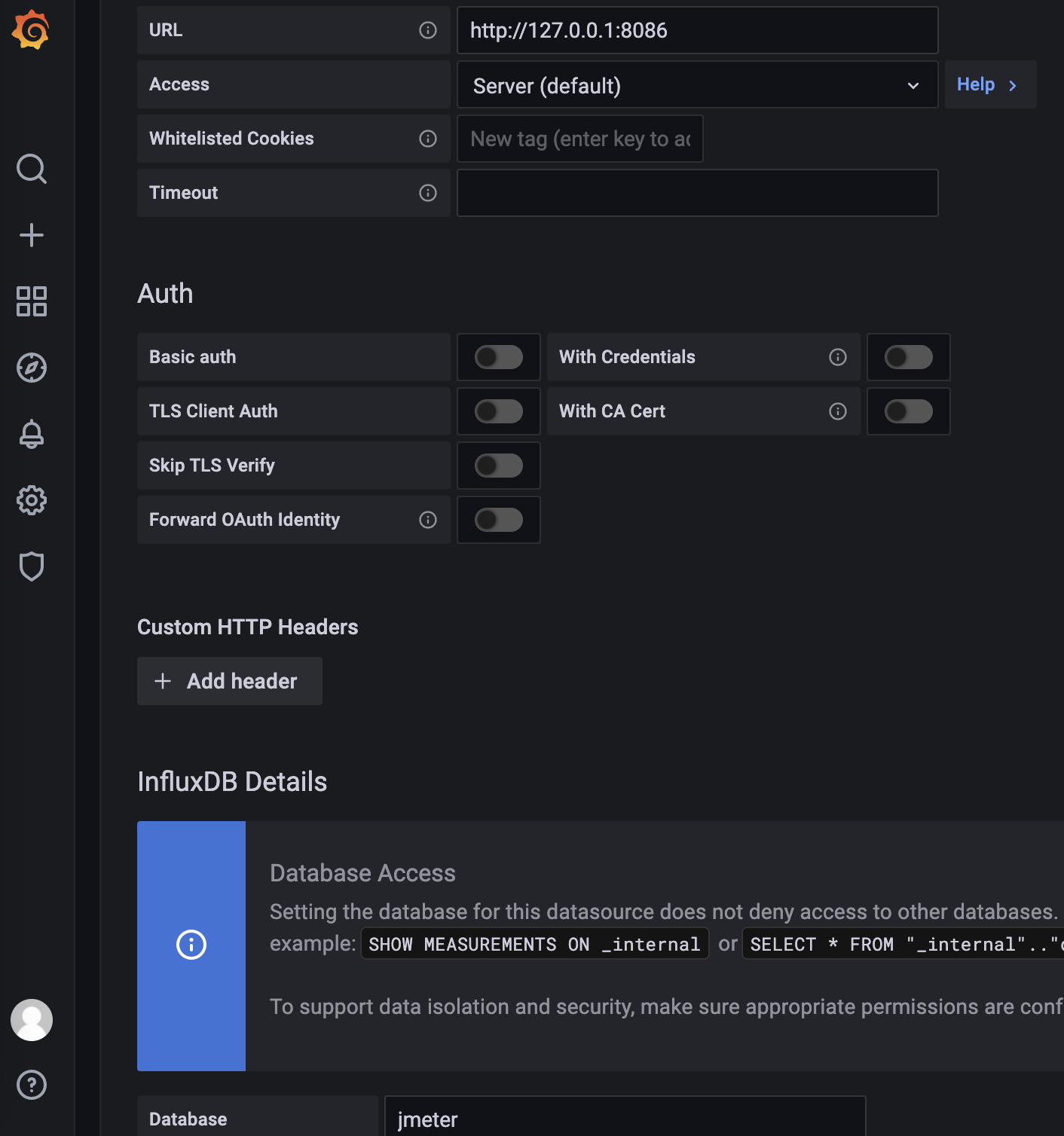
4、再回到grafana页面,Add data source里

关联InfluxDB,填写其URL和Database

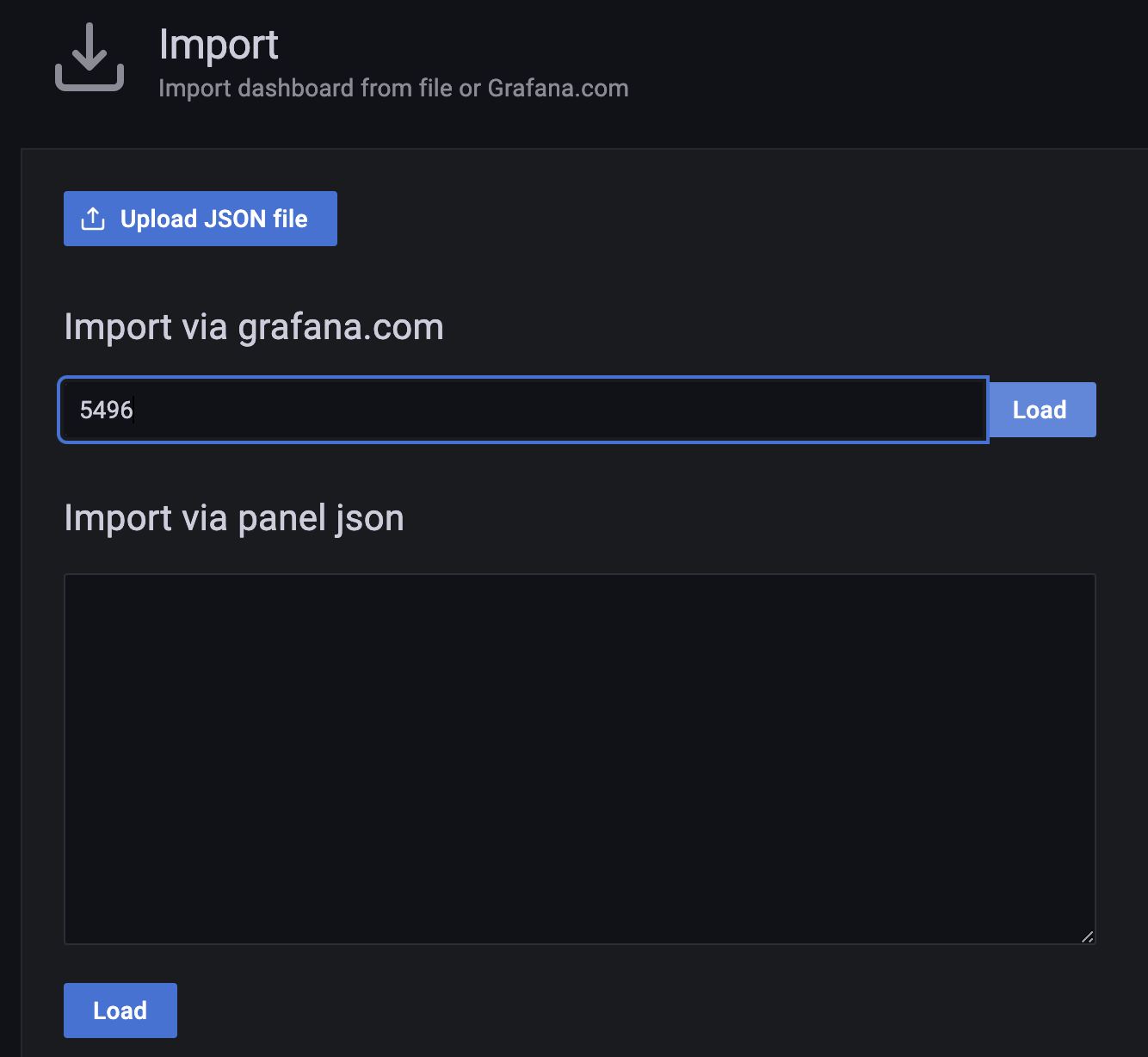
保存,然后grafana页面左边+号的Import,需要一个模板ID,查找grafana官方的jmeter模板ID:https://grafana.com/grafana/dashboards/5496
粘贴模板ID,然后Load

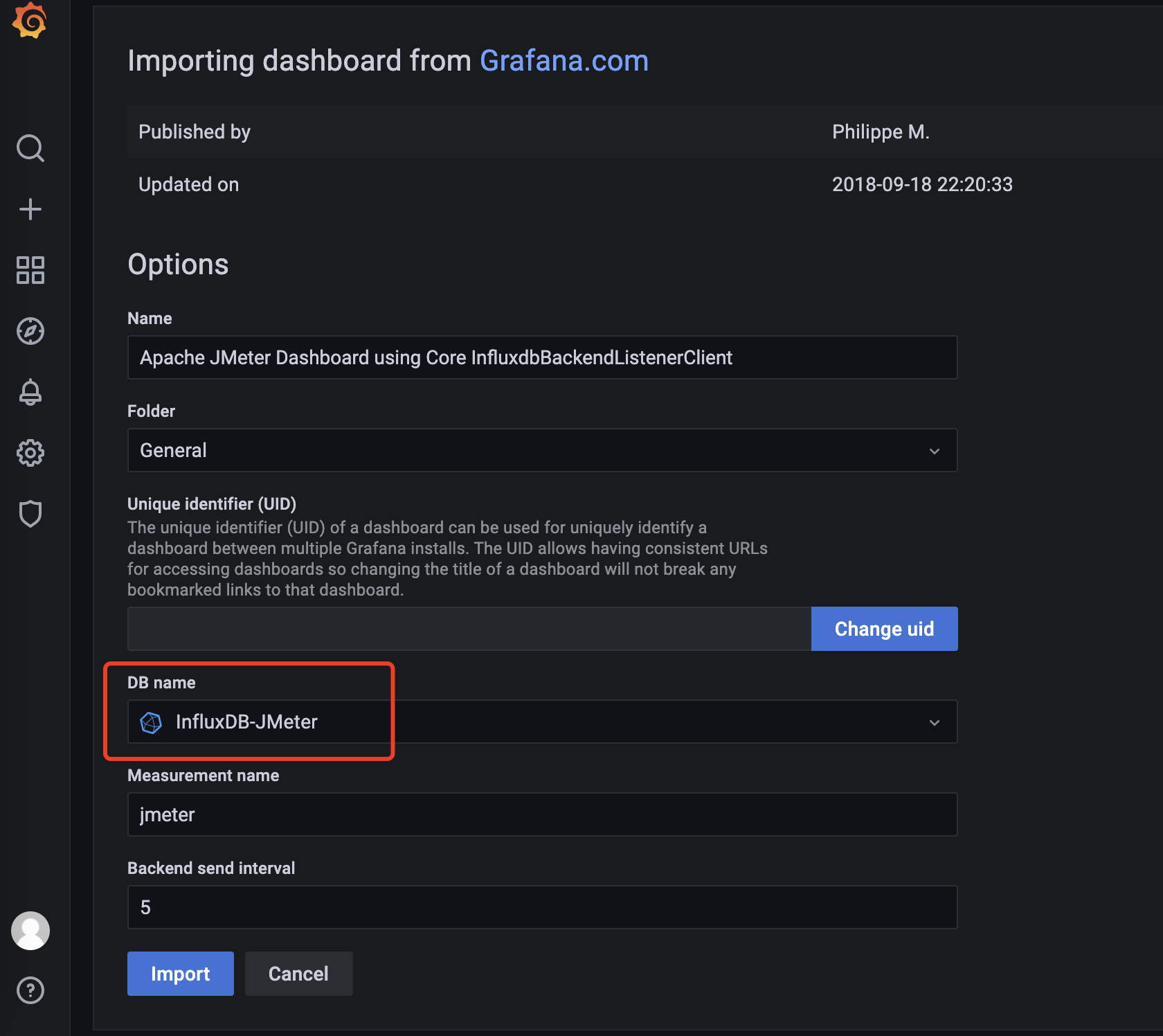
DB name选择上面创建的DataSource

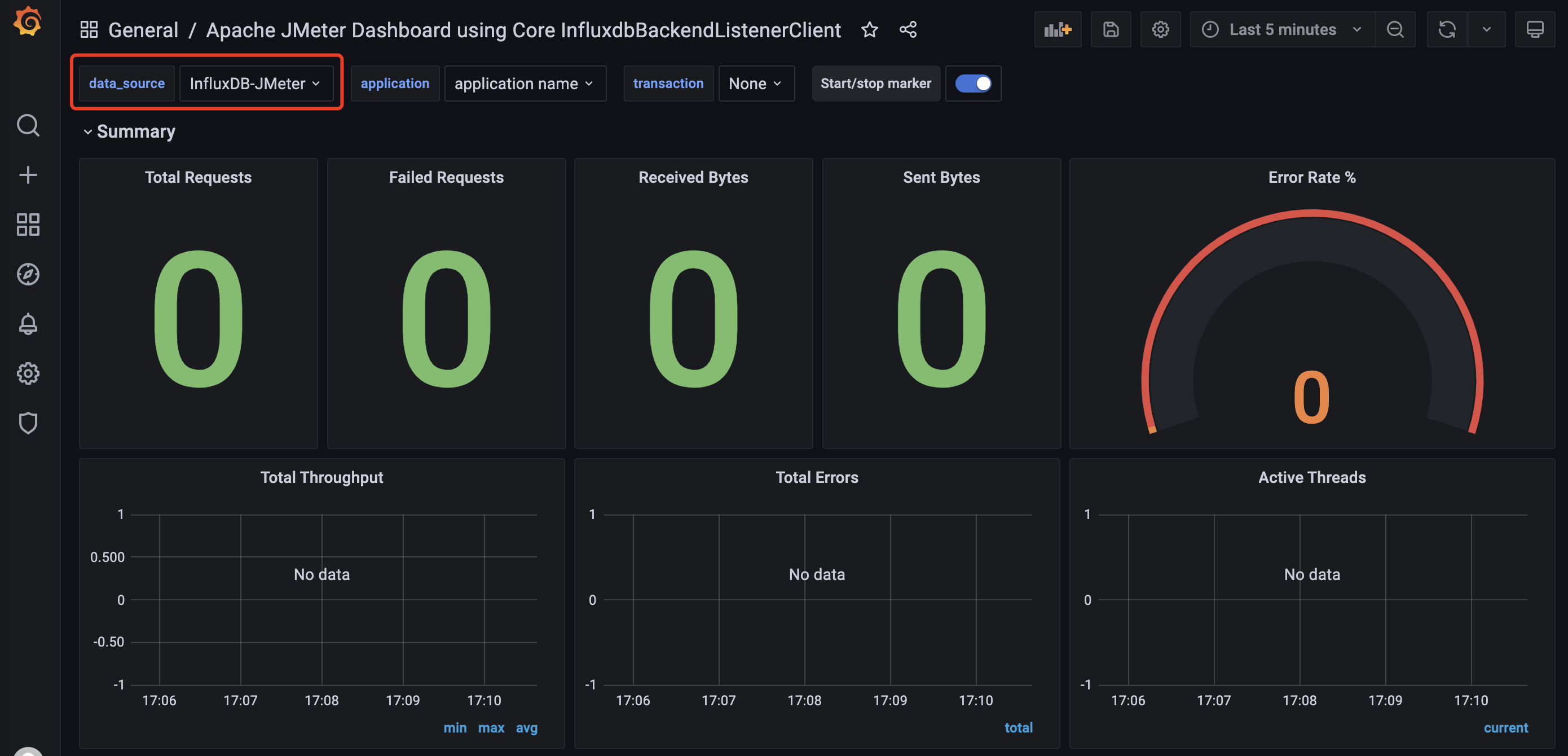
这样就配置好了,Import了之后,完美

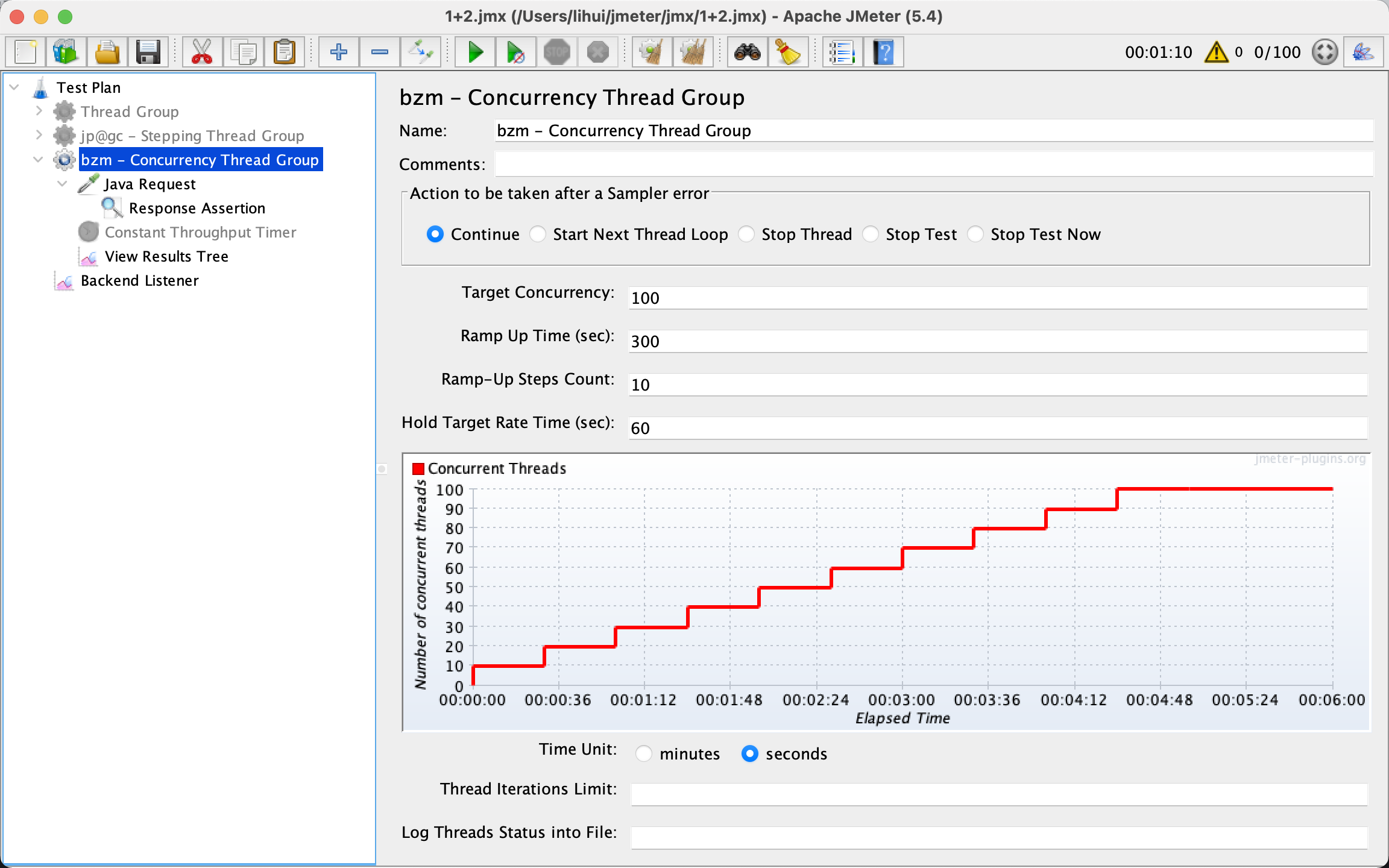
5、接着就是测试,本地JMeter脚本来个梯度加压几分钟

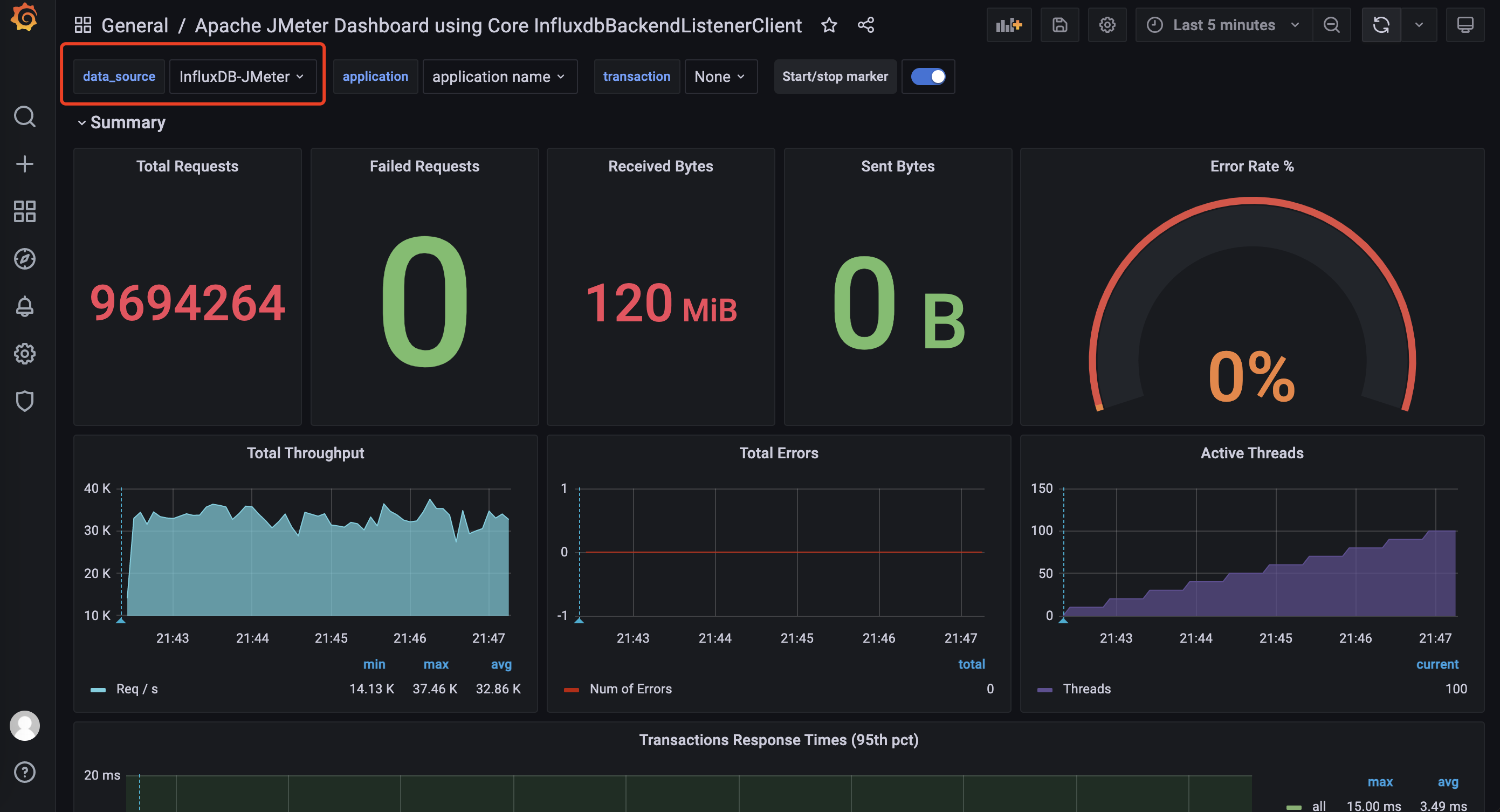
最终实时数据应有尽有

这样就很容易部署起来了,但假如是一个压测平台,可能就要将Grafana和InfluxDB单独部署在一个节点上,通过配置Host达到相互调用执行的目的,看上去是可行的,但展示的一些内容还是有待研究一下,比如Grafana里面的app name,正常应该是关联应用,还有InfluxDB里这里是直接新建数据库,如何与压测脚本或者用例关联等,对接关系要弄清楚的东西还是挺多
